To satisfy the continuously crawling web-search algorithms out there, I thought it would be a good idea to write this special post, to announce our brand new FFmpeg Wizard Tool. It's a really simple tool, but nevertheless it will hopefully be as useful to you as it has been for us. Just go try it […]
Let's talk about our favorite video player plugin for WordPress. Here are some reasons why Bradmax Player is our favorite. And below that are detailed instructions on how to set it up.

- It's free to use.
- It's customizable.
- Supports adding subtitles.
- It supports ABS HLS playback and Dash.
- Also regular MP4 or Webm files.
- It looks clean, even when customized.
- Free viewer stats on the Bradmax dashboard.
- Can be linked to your Analytics account.
- Documentation is very good.
- Use your own, custom splash image.
- Did I mention it is free already?
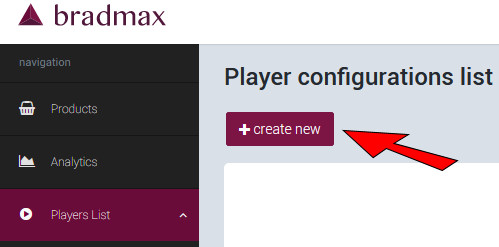
Setting it up may at first seem a bit awkward, but it really isn't. First you must obviously install the Bradmax Player plugin for WordPress. Get it from the official WordPress plugin page here. On this page you will also find a detailed documentation that you may need to put the short code together. But first, head over to the company's website and create a free account. You'll need this if you want to customize the looks of your player. Once your account is activated, go to your Bradmax Dashboard page by signing in. Under Players List, create a new player.


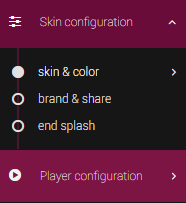
You can now start customizing your player. There are three tabs for this. The first tab is called Skin & Color, and it's the one that will open first. You'll be able to choose a default skin, or when you enable advanced options, you can set every single color yourself.
The second tab Brand & Share allows you to enable/disable and set share buttons and social media icons. But also you can add your preferred overlay image, or watermark here, and where to place it.
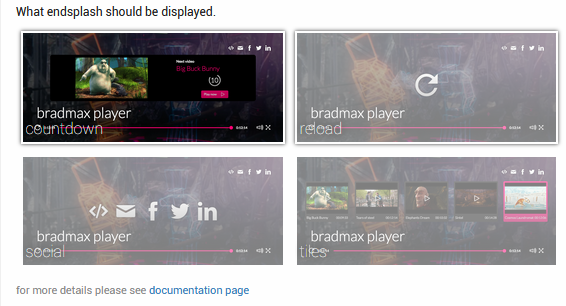
The last tab is called end splash, and the only thing you can do here is between four different sorts of end splash screens that is shown when the video had finished playing.

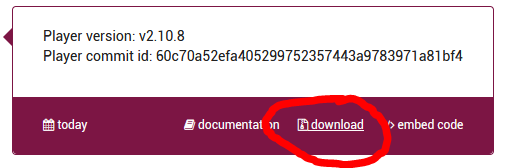
When you're done setting all this up and save the configuration you will be asked if you just want to save the file, or that you want to generate the player files. Choose to create these files and download the zip file.

Open it and extract the bradmax_player.json file from the archive.

Now it's time to go back to the settings page of Bradmax Player on WordPress. Decide to upload a custom player file and select the .json we just extracted. That concludes setting the appearance for our player. Now we only need to put together our short code and add it to a page or post. To see all the available options, you should take a look at the documentation. I'll show some basic examples below so you can get an idea of what to expect.
[bradmax_video url="https://livestream.puntenel.nl/videos/playlist.m3u8" poster="https://livestream.puntenel.nl/images/splash.jpg"]This is one of the simplest ways to add a video. Just enter the URL to your video file, and add a splash image that will show when the video player is not playing anything.
[bradmax_video url="/video.mp4" duration="100.1" autoplay="true" mute="true"]This will add the mp4 file so it will automatically start playing once the page loads, but the audio will be muted. As you can see, the duration of the video is also there, in seconds. Honestly, I haven't figured out yet what the benefits are of adding this variable.
[bradmax_video url="/video.mp4" class="my-custom-player-css-class"]In this example, you can see that it's possible to add your own css classes for the appearance of the player. It's also possible to add specifics for the style of the player, as shown in the example below.
[bradmax_video url="/video.mp4" style="width:320px;height:240px;border:solid 1px gray"]Subtitles can be added simply by pointing to the .srt file that contains the texts. Also note that the language for these subs are set in this example. You can add subtitles for several languages like this.
[bradmax_video url="/video.mp4" subtitles="en=https://example.com.com/static/subs/video_en.srt nl=https://example.com.com/static/subs/video_nl.srt"]In case you offer your content in different formats, the following can be used.
[bradmax_video url="https://example.com/videos/dash.mpd" url_2="https://example.com/videos/hls.m3u8"]These examples should be enough to get you started. So go and try it out, see for yourself what your thoughts are on this player. Let me know! Also feel free to let me know if you know an even better player in the comments below.




Recent Comments