To satisfy the continuously crawling web-search algorithms out there, I thought it would be a good idea to write this special post, to announce our brand new FFmpeg Wizard Tool. It's a really simple tool, but nevertheless it will hopefully be as useful to you as it has been for us. Just go try it […]
“What is adaptive streaming?” This question often leads to answers filled with technical terms like “HLS”, “MPEG-DASH”, “segments” and “codec“. This article is written for people who need to understand the principles, but don’t need to actually implement the technology. If you are looking for specific technical information on adaptive streaming, then I recommend you read up on it on this website and elsewhere.
Adaptive streaming (also known as adaptive bit-rate streaming) is a technology designed to deliver video to the user in the most efficient way possible and in the highest usable quality for each specific user. To explain adaptive streaming as simply as possible, it is best to start by explaining what adaptive streaming is NOT. Namely, progressive streaming.
What is progressive video streaming?
A progressive video stream is simply one single video file being streamed over the internet. This type of file is often .mp4 but can of course be in many different formats. The progressive video can be stretched and squashed to fit different screen sizes, but regardless of the device playing it, the video file will always be the same.
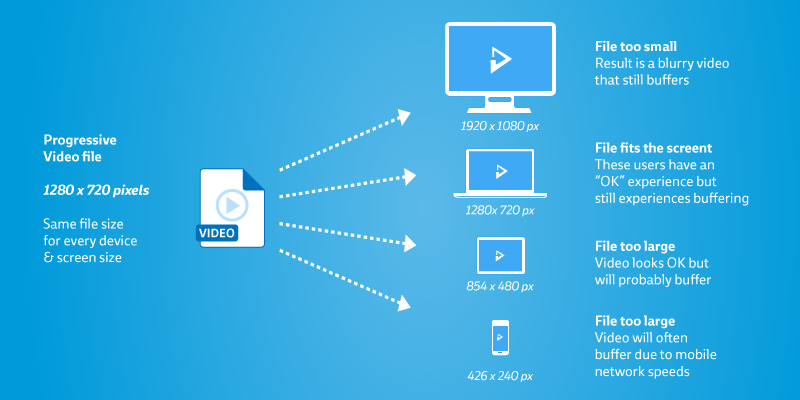
This diagram shows the journey of a progressive video from your server to your visitor.
The main takeaway from this diagram is that the video file is the same, regardless of the device it is played on. In the diagram, the example video file is 1280 pixels x 720 pixels, and that same file will simply be squashed or stretched to fit the various screen sizes that it plays on.
The problems with progressive streaming
There are two immediate problems that you will find if you use progressive streaming. The first is quality. Obviously, a video that is only 1280 x 720 will never play at correct quality levels on a screen that is 1920 x 1080px. It will be stretched and you will see pixelation.
The second is buffering. (Buffering is what we call it when the video pauses.) If the users have poor-quality internet connection, and cannot download the video stream quickly enough, then the video will need to pause, wait for more data, and then start again. This makes watching a video horrible for the user. This situation is very common, especially on mobile devices, where the connection can vary greatly depending on the user’s location.
How adaptive streaming solves the problem
Here we start to answer the question “What is adaptive streaming”, and we will approach it by explaining how it solves each of the two main problems, namely; quality and buffering.
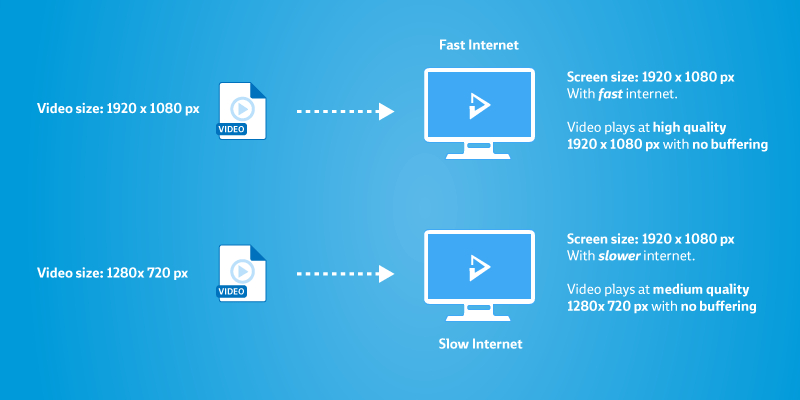
The quality situation is quite simple. Adaptive streaming allows the video provider to create a different video for each of the screen sizes (or devices) that he or she wishes to target. The diagram below very simply shows how that works. As you can see, we can stream a specific video file to fit specific screen sizes, ensuring that the viewer always receives a video that will look good.
The second concern is buffering. Buffering happens when a user is unable to download a video file quickly enough to keep the video playing. Most videos play at 24 frames per second, so the internet connection needs to download at least 24 frames every second to avoid buffering. Adaptive streaming can resolve this situation by “adapting” to the speed of the user’s internet connection.
To explain that in very simple terms, a small video can be downloaded faster than a large video, so if a user has a slow internet connection, an adaptive video stream will switch to smaller video file sizes to keep the video playing.
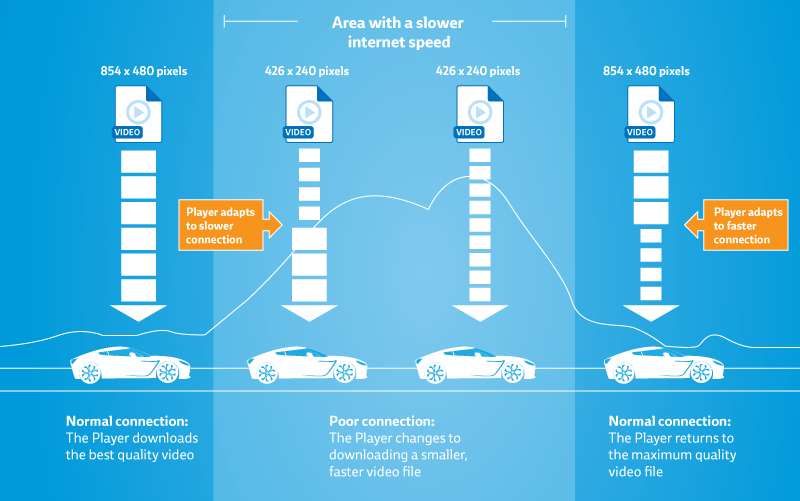
Notice in the diagram above that the priority for the user is to avoid buffering, rather than maintaining quality. A user will be happier to watch a few minutes of lower quality video if their internet speed slows down for some reason than to sit and watch a spinning icon until the stream catches up.
The term “bit-rate” is often used to describe the speed of the internet connection, which is why adaptive streaming is also called adaptive bit-rate streaming. A fast internet connection has a higher bitrate than a slow internet connection. Bit-rate is literally the rate at which bits of data travel to the users’ machine.
The real power of adaptive bitrate streaming is that it “adapts”
The next concept to understand is “adaption”. These settings and decisions about which video is best for each specific user can be changed from second to second. This means that as a user’s internet connection changes, the adaptive stream will switch back and forth between video qualities. How does this magic happen? This is achieved with the use of segments. Segments are really at the heart of adaptive streaming.
When a video file is encoded to adaptive format, it is broken up into segments. These are short snippets of video, often set to 4 seconds long (although they can be longer or shorter). At the end of each 4-second segment, the Player can switch to a different video file if necessary.
Here is an example: Let’s imagine that a child is in the back seat of her parents’ car is watching a YouTube video on an iPad via a mobile network. The video is streaming at 854 x 480 pixels with no problems. But then, the road goes down into a valley, and the quality of the mobile network connection drops. The data starts flowing more slowly. (Remember that we need to download 24 frames per second.) If the video was a progressive video, there would be no hope. It would simply stop. But in this example, the child watches an adaptive video, through an Adaptive Video Player. The Adaptive Player recognizes that the data is coming too slowly, and reacts to avoid buffering. It switches to a video file that is small enough to ensure the child’s iPad will receive the required 24 frames per second to continue playing the video without interruption.
Adaptive streaming is not just for traveling. The internet by its very nature is an incredibly complex network of connections and systems, and the performance of these systems is constantly changing. Adaptive streaming has become a necessary part of delivering video on the internet.
Visit our knowledge base to find articles that can help you to set up adaptive bit-rate streaming for yourself using Nginx and FFmpeg. Particularly this article right here.








Recent Comments